Глава 6. Документ HTML
Структура, содержание и стиль HTML-документа представлены посредством
свойства document окна. Свойство document
ссылается на объект, который содержит всю информацию о документе. Объект document
(документ) является наиболее важным и мощным объектом в объектной модели динамического
HTML. С помощью данного объекта все элементы, находящиеся в документе, могут
генерировать события. Доступ к этим элементам и их изменение возможно посредством
сценариев, что позволяет создать динамический документ.
Элементы в HTML-документе представлены семейством объекта document.
Доступ к содержанию документа возможен посредством данных элементов и объекта
TextRange. Оба метода позволяют обращаться к содержанию
документа и изменять его. Стиль документа представлен семейством styleSheets,
обеспечивающим доступ к таблицам глобальных и связанных стилей, которые связаны
с документом.
Обсуждение этих вопросов будет проведено в нескольких главах.
В данной главе рассматриваются следующие вопросы:
-
Ссылка на объект document.
Объект document является свойством окна. Показано,
как получить доступ к HTML-документу, находящемуся в текущем окне, а также
к документам, которые отображаются в других окнах.
-
Изменение цветов документа. Объект document
содержит свойства для манипулирования цветом текста и фона на странице.
Данные свойства совместимы с реализацией объектной модели в Netscape Navigator
и Internet Explorer 3.0.
-
Доступ к метаинформации о документе. Информация,
извлекаемая во время загрузки документа, используется в объектной модели.
Эта мета-информация включает исходный размер документа, дату создания файла
и его последнего изменения. Кроме того, могут быть извлечены или назначены
все cookie, которые связаны с документом.
-
Изменение потока HTML. Объект document
предоставляет методы манипулирования потоком HTML во время загрузки страницы.
Эти методы работают только во время воспроизведения страницы на экране.
Для изменения страницы после загрузки используются отдельные объекты и методы.
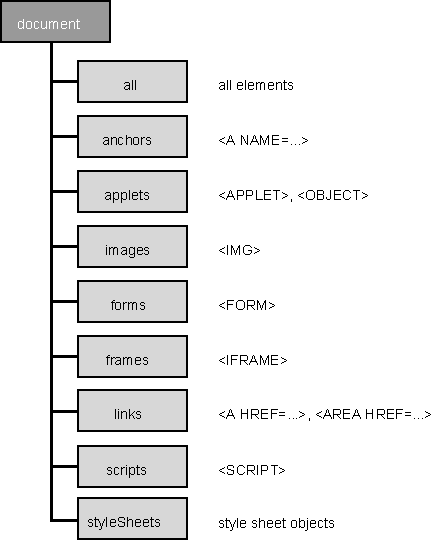
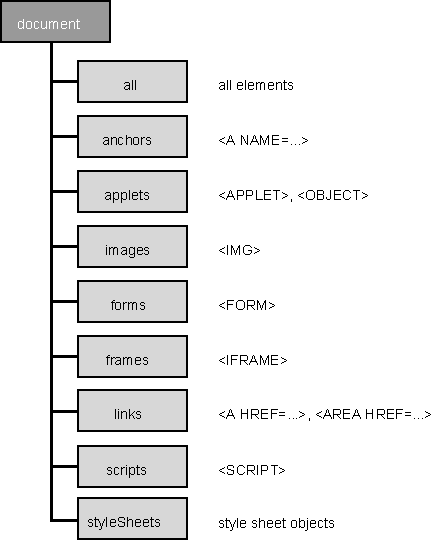
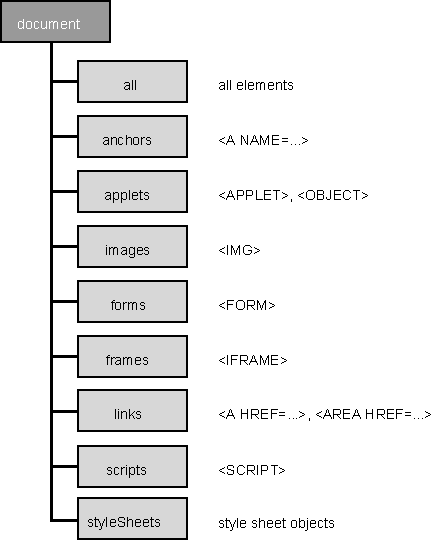
На рис. 6.1 показан объект document
и семейства, которые содержатся внутри объекта. Рядом с названием семейства
указан тег для содержащихся в нем HTML-элементов.

Рис. 6.1. Семейства и соответствующие
HTML-элементы объекта document
Ссылка на объект document
На объект document можно сослаться
как на свойство объекта window (окно). Если вы ссылаетесь
на документ без указания окна, в котором находится документ, то будет установлена
ссылка на текущий документ. В приведенных ниже примерах даны ссылки на документ
для получения его названия:
document.title // Заголовок текущего документа.
window.document.title // То же самое, но указана явная ссылка
// на текущее окно
myPlace.document.title // Заголовок документа в окне MyPlace
Ссылка MyPlace в данном примере должна
быть ссылкой на окно, которое возвращается методом open
или именем фрейма в текущей иерархии набора фреймов.
Независимо от того, содержит ли текущее окно набор фреймов или
HTML-документ, объект document представлен полностью.
По соображениям безопасности некоторые свойства могут быть недоступны для других
доменов. Например, содержание документа доступно для страниц, которые совместно
используют домен документа.
Изменение цветов документа
Одной из самых простых операций, которую можно выполнить с документом,
является изменение цветов фона и текста. Объект document
представляет свойства, которые определяют цвета фона, текста и ссылок.
В документе доступны следующие свойства цвета: alinkColor,
bgColor, fgColor, linkColor
и vlinkColor. Свойство bgColor
управляет цветом фона документа, а свойство fgColor
управляет цветом текста по умолчанию.
Для представления активных, просмотренных и непросмотренных
ссылок используются три цвета. Ссылка - это довольно туманный термин, который
в данном случае означает элемент Anchor, имеющий набор
атрибутов HREF:
<A HREF="myPage.HTM">This is a link.</A>
Активной ссылкой является ссылка, которая находится в
фокусе и обычно выделена другим цветом и окружена бледной пунктирной рамкой
вокруг нее. Просмотренная ссылка - это ссылка, которую пользователь недавно
посетил, а непросмотренная ссылка представляет ссылку, которая еще не
была открыта.
Одним из способов управления цветами документа является непосредственная
установка свойств документа. Вы можете установить цвета, используя атрибуты
тега <BODY> или таблиц стилей. В случае использования
тега <BODY> или атрибутов таблицы стилей код
будет более цельным, а свойства цвета в объекте document
будут поддерживаться большим количеством браузеров.
В табл. 6.1 перечислены свойства цвета и соответствующие атрибуты
тега <BODY>.
Таблица 6.1. Свойства цвета и атрибуты
тега <BODY>
|
| Свойство |
Атрибут |
|
| alinkColor |
ALINK |
| bgColor |
bgColor |
| fgColor |
text |
| linkColor |
link |
| vlinkColor |
vlink |
|
Таблицы стилей при установке цветов имеют более высокий приоритет,
чем свойства документа или атрибуты тега <BODY>.
Свойства документа всегда будут отражать цвета, показанные на экране. Если
цвет установлен с помощью таблицы стилей, то назначения свойств цвета документа
будут проигнорированы.
Действительные значения цветов
Все свойства цвета, включая представленные в элементах, принимают
в качестве значения символьную строку, представляющую имя цвета или шестнадцатеричное
значение RGB. Список действительных имен строк и их шестнадцатеричных эквивалентов
можно найти на прилагаемом компакт-диске. Шестнадцатеричные значения RGB указываются
в следующем формате:
#RRGGBB
R, G, В - это первые буквы трех английских названий цветов
(Red - красный, Green - зеленый и Blue - голубой). Каждый канал использует
действительные шестнадцатеричные значения в диапазоне от 0 до #FF.
Если вы обращаетесь к значению одного из этих свойств в документе
или элементе HTML, то всегда получаете шестнадцатеричное значение, даже если
первоначально указали название цвета. Например, установка свойства Red
для строки возвращает значение #FFOOOO. Однако свойства
CSS (каскадных таблиц стилей) оставляют введенные значения без изменений,
так что при установке свойства стиля red возвращается
значение red.
Выбор цвета
HTML позволяет использовать большое количество символических
имен для обозначения цвета. Цвета, представленные этими именами, часто сложно
представить, и определение цветовой гаммы может быть затруднено. Приведенный
ниже код реализует селектор цветов, который помогает установить цвета фона
и текста. Все параметры селектора цветов заключены в элементе Div,
так что селектор цветов и его сценарии можно легко перемещать и запускать
без изменения других HTML-документов.
<HTML>
<HEAD>
<TITLE> Селектор цветов на основе HTML </TITLE>
<STYLE TYPE="text/css">
TABLE {background:white}
/* Установить одинаковый размер всех ячеек. */
TD {width:30pt; height:30pt; cursor:default}
</STYLE>
</HEAD>
<BODY>
<H1>Color Selector</H1>
<!— Когда пользователь щелкает кнопкой мыши по ячейке, экран
перерисовывается с учетом соответствующего цвета фона или текста. —>
<DIV ONCLICK="colorSelector()">
<SCRIPT LANGUAGE="JavaScript">
function colorSelector() {
//На основе таблицы устанавливает соответствующий цвет.
// Элемент srcElement является элементом, по которому
// производится щелчок мышью.
// srcElement is the element the user clicked on.
if ("TD" == event.srcElement.tagName)
if (document.all.Text.contains(event.srcElement))
document.fgColor = event.srcElement.bgColor;
else if (document.all.Background.contains(
event.srcElement))
document.bgColor = event.srcElement.bgColor;
}
</SCRIPT>
<!— Для расширения данных таблиц добавьте ячейки в фоновую таблицу
и/или таблицу цвета текста. Каждая ячейка состоит только из
соответствующего цвета фона. —>
<TABLE ID="Background" BORDER>
<CAPTION>Background Color</CAPTION>
<TR>
<TD BGCOLOR=Black></TD><TD BGCOLOR=Red></TD>
<TD BGCOLOR=Green></TD><TD BGCOLOR=LightBlue></TD>
<TD BGCOLOR=Yellow></TD>
</TR>
<TR>
<TD BGCOLOR=YellowGreen></TD><TD BGCOLOR=Orange></TD>
<TD BGCOLOR=Navy></TD><TD BGCOLOR=Magenta></TD>
<TD BGCOLOR=Brown></TD>
</TR>
<TR>
<TD BGCOLOR=Black></TD><TD BGCOLOR=Blue></TD>
<TD BGCOLOR=Burlywood></TD><TD BGCOLOR=Gold></TD>
<TD BGCOLOR=Cyan></TD>
</TR>
</TABLE>
<TABLE ID="Text" BORDER>
<CAPTION>Text Color</CAPTION>
<TR>
<TD BGCOLOR=Black></TD><TD BGCOLOR=Red></TD>
<TD BGCOLOR=Green></TD><TD BGCOLOR=LightBlue></TD>
<TD BGCOLOR=Brown></TD>
</TR>
<TR>
<TD BGCOLOR=White></TD><TD BGCOLOR=Blue></TD>
<TD BGCOLOR=Burlywood></TD><TD BGCOLOR=Gold></TD>
<TD BGCOLOR=Cyan></TD>
</TR>
</TABLE>
</DIV>
</BODY>
</HTML>
Селектор цветов работает только путем введения двух таблиц
в элемент DIV и использования всплывания событий для выявления всех событий
нажатия кнопки. Когда пользователь щелкает в элементе DIV,
обработчик события нажатия кнопки проверяет, что событие нажатия кнопки возникло
в ячейке одной из двух таблиц. Если щелчок был произведен в ячейке, то обработчик
событий сначала определяет, находится ли ячейка в фоновой таблице или текстовой
таблице, и затем устанавливает цвет соответствующего документа равным цвету
выбранной ячейки.
В приведенном выше коде содержится только часть доступных
цветов, но выбор может быть легко расширен путем простого добавления дополнительных
ячеек в таблицы цветов фона или цветов текста.
Отражение атрибутов HTML как свойств
Атрибуты всех элементов HTML в документе представлены как
свойства в объектной модели. Вы можете установить значение атрибута в теге
HTML или установить значение соответствующего свойства. Если выполнить оба
действия, то отображение на экране будет соответствовать установкам сценария.
Например, сценарий в приведенном ниже коде устанавливает цвет фона равным
Red (красный), и последующая установка значения
Blue (голубой) для соответствующего атрибута в теге
<BODY> не сможет изменить выбранный цвет:
<HTML>
<SCRIPT LANGUAGE="JavaScript">
document.bgColor = "Red";
</SCRIPT>
<BODY BGCOLOR="Blue">
Установлен красный фон страницы.
</BODY>
</HTML>
Доступ к метаинформации о документе
Помимо обеспечения доступа к содержанию документа, динамический
HTML представляет информацию, которая извлекается из документа во время его
загрузки. Эта метаинформация включает исходный размер файла документа и даты
его создания, последнего изменения и последнего кэширования. Дата может быть
использована, чтобы определить возраст документа для активизации сценариев
с целью предупреждения пользователя о том, что содержание документа устарело.
Документ также представляет информацию о cookie клиента. Cookie
являются отчасти спорным элементом, поскольку они позволяют Web-узлу сохранять
небольшие фрагменты информации на клиентской машине, к которым впоследствии
узел может обращаться и обновлять их. Данная информация ограничена в том смысле,
что доступ к данным имеют только те узлы, которые создали эти данные.
В документе также содержится информация о состоянии всех внедренных
объектов, включая информацию о том, закончена ли загрузка документа или объекта.
Эта информация необходима при написании сценариев, которые могут выполняться
до того, как страница станет доступна пользователю.
Размер файла
Документ представляет свойство fileSize,
которое возвращает исходный размер документа в килобайтах. Возвращаемое значение
представляет число байт в файле, который был загружен и не отражает изменений,
которые могли быть внесены сценариями в документ.
Заголовок
Значение свойства title документа
устанавливается в элементе Head следующим образом:
<HTML>
<HEAD>
<TITLE> Заголовок документа </TITLE>
</HEAD>
</HTML>
Заголовок содержит стандартный текст. Он не может содержать
элементы HTML. Свойство документа title возвращает
содержание элемента Title как строкy. Вы можете
назначить новое значение данной строке для изменения названия, отображаемого
в строке заголовка. В операционных системах с поддержкой окон этот заголовок,
как правило, является заголовком окна.
Примечание: Netscape Navigator 3.0 и Internet
Explorer 3.0 генерируют ошибку, когда страница пытается присвоить значение
свойству title. Internet Explorer 4.0 устанавливает
данное свойство доступным для чтения/записи.
Местоположение источника
Документ использует два свойства, которые представляют местоположение
источника страницы: location и URL.
Свойство location в документе является псевдонимом
для свойства location окна - оба свойства возвращают
объекты, которые представляют одинаковый набор свойств.
Свойство location окна подробно
обсуждается в главе 4.
Свойство документа URL является
псевдонимом для свойства href в объекте location.
Свойство URL используется для обеспечения совместимости
с ранними версиями браузеров. Свойство location
окна или документа используется для определения и изменения отображаемой в
данный момент страницы.
Дата
Для любого документа могут быть указаны три даты: дата создания
документа, дата последнего обновления документа автором и дата последней загрузки
документа в кэш. Эта информация представлена в документе посредст-вом следующих
свойств:
- fileCreatedDate
- fileModifiedDate или
lastModified
- fileUpdatedDate
Значение свойства fileCreatedDate
(дата создания файла) очевидно из его названия. Остальные свойства обсуждаются
в следующих разделах данной главы.
Свойства fileModifiedDate и lastModified
Свойства fileModifiedDate и lastModified
содержат дату последнего изменения документа и могут быть использованы совместно
со свойством cookie, чтобы определить, не был ли документ изменен с момента
его последнего посещения пользователем. Internet Explorer 3.0 и Netscape Navigator
поддерживают свойство lastModified, но они не поддерживают
свойство fileModifiedDate. Internet Explorer 4.0
поддерживает новое свойство для обеспечения совместимости с другой метаинформацией,
которая была введена в динамический HTML.
Приведенный ниже код выводит дату последнего изменения файла:
<HTML>
<HEAD>
<TITLE> Дата последнего изменения </TITLE>
</HEAD>
<BODY>
<P>Last Modified:
<SCRIPT LANGUAGE="JavaScript">
document.write(document.lastModified);
</SCRIPT>
</P>
</BODY>
</HTML>
Метод write используется для записи в поток документа во
время загрузки страницы. Данный метод весьма подробно обсуждается ниже в разделе
"Запись кода HTML в поток" этой главы.
Свойство fileUpdatedDate
В ходе работы в сети файлы кэшируются на локальной машине
пользователя. Свойство fileUpdatedDate возвращает
дату последнего обновления файла сервером. Используя данное свойство можно
написать код, уведомляющий пользователя о том, что просматриваемая страница
находится в кэше дольше установленного периода времени:
<HTML>
<HEAD>
<TITLE>fileUpdatedDate Example</TITLE>
<SCRIPT LANGUAGE="JavaScript">
/* Период обновления (в днях) страницы. */
var intAge = 7;
// Убедитесь, что страница была обновлена.
if ("" != document.fileUpdatedDate) {
var dCreate = new Date(document.fileUpdatedDate);
var dToday = new Date();
/* Расчет числа дней хранения страницы. getTime возвращает
число миллисекунд за период, начиная с полночи (по
Гринвичу (GMT) 1/1/1970 до указанной даты и времени. */
var intDays = Math.floor((dToday.getTime()
- dCreate.getTime()) / (1000 * 60 * 60 * 24));
if (intAge < intDays)
if (confirm("Your cached page is " + intDays +
" day(s) old.\n"
+ "Do you want to download a new page?"))
// Обновление страницы с сервера.
location.reload(true);
}
</SCRIPT>
</HEAD>
<BODY>
Содержание документа
</BODY>
</HTML>
Тип MIME
Свойство mimeType возвращает MIME-ТИП
документа. Для всех HTML-документов (включая наборы фреймов) свойство mimeType
возвращает значение Internet Document (HTML).
Cookies
HTML-страница имеет возможность сохранить небольшие объемы
информации в специальном файле на клиентской машине. Данная информация называется
cookie. Многие пользователи считают, что cookie представляет потенциальную
опасность, так как позволяют странице записывать информацию на жесткий диск
клиентской машины. Браузеры дают возможность отключить эту возможность. По
этой причине не следует создавать Web-страницы, предполагая доступность cookie.
Однако cookie полезны для ведения информации о состоянии, которая используется
многими страницами на данном узле.
В данном разделе будет показано, как использовать cookie и
обеспечивать функции помощи для манипулирования ими. В конце раздела приведен
пример, демонстрирующий использование cookie для создания счетчика посещений
на клиентской стороне.
Примечание: Internet Explorer 3.0 не разрешает
модифицировать cookie, если доступ к странице был осуществлен посредством
протокола file:. Это ограничение было снято в Internet Explorer 4.0.
Чтение свойства cookie
С одним документом или доменом может быть связано несколько
свойств cookie. При чтении свойства cookie
возвращается список, содержащий разделенные точкой с запятой пары имя-значение.
Поэтому требуется процедура, которая будет анализировать список cookie. JavaScript
представляет некоторые методы простого разделения подобных списков на массивы.
Приведенная ниже функция анализирует строку cookie и возвращает ее в виде
массива, содержащего пары имя-значение:
<SCRIPT LANGUAGE="JavaScript">
function parseCookie() {
// Разделение cookie.
var cookieList = document.cookie.split("; ");
// Массив для каждого cookie находится в cookieList
var cookieArray = new Array();
for (var i = 0; i < cookieList.length; i++) {
// Разделение пар имя-значение.
var name = cookieList[i].split("=");
// Декодирование и добавление в массив cookie.
cookieArray[unescape(name[0])] = unescape(name[1]);
}
return cookieArray;
}
</SCRIPT>
Приведенный ниже код демонстрирует, как использовать массив
cookie, вращаемый функцией parseCookie ():
var cookie;
var cookies = parseCookie();
// Вывод всех cookie.
for (cookie in cookies)
alert(cookie + "=" + cookies[cookie]);
// Проверка существования cookie по имени foo.
if (null == cookies.foo) {
// Отсутствует cookie по имени foo
}
Пары имя-значение, которые вы назначаете cookie, не могут
содержать пробелов, запятых и точек с запятой. Все эти символы должны быть
заменены на соответствующие escape-последовательности. JavaScript использует
две функции, которые обрабатывают escape-последовательности: функция escape
служит для замены символов на escape-последовательности в строке до ее назначения
определенному cookie, а функция unescape используется
для выполнения обратной операции при извлечении cookie.
Сохраненный cookie всегда содержит дату истечения срока хранения,
путь, домен и информацию безопасности. Вы можете указать данную информацию
при создании cookie, но не можете извлечь ее. В этом заключается одно из отличий
между назначением значений cookie и извлечением cookie.
Запись свойства cookie
Значение свойства cookie представляет
собой строковое значение в следующем формате:
name=value; [expires=date; [path=path; [domain=domain [secure;]]]]
Пара имя-значение является единственным необходимым параметром
при назначении информации cookie. Имя может быть любой действительной строкой,
с которой связано значение. Указание пары имя-значение без какой-либо дополнительной
информации создает cookie, который сохраняется только в течение текущего сеанса
браузера. Приведенный ниже код создает простой файл cookie, содержащий время
и дату загрузки страницы:
<SCRIPT LANGUAGE="JavaScript">
var strLoaded = new Date();
document.cookie = "Loaded=" + escape(strLoaded);
</SCRIPT>
Назначение другого значения необязательно перезаписывает файл
cookie - он будет перезаписан, только если вы используете то же имя. В приведенном
выше примере имя Loaded повторно используется каждый раз при загрузке страницы.
В следующем примере добавление нового имени приводит к добавлению нового элемента
в cookie.
<SCRIPT LANGUAGE="JavaScript">
document.cookie = "First=Hello;";
document.cookie = "Second=Hello;";
alert(document.cookie); // First=Hello; Second=Hello
</SCRIPT>
Для того чтобы удалить cookie, необходимо определить дату
истечения срока хранения. Для удаления создайте новый cookie, используя имеющееся
имя и любое произвольное значение, но назначьте истекший срок хранения. При
использовании данного метода cookie не может быть немедленно удален - файл
останется на диске до тех пор, пока не будет перезагружен текущий экземпляр
браузера.
Дата окончания срока хранения cookie должна быть определена
в системе времени по Гринвичу (GMT) в приведенном ниже формате:
wkd, day Mon Year hh:mm:ss GMT
Ниже приведен пример даты в требуемом формате:
Sat, 28 Sep 1998 19:01:05 GMT
В JavaScript простейшим способом преобразования в формат GMT
является использование метода toGMTString, представленного
объектом Date.
Файлы cookie остаются на клиентской машине вплоть до момента
окончания срока хранения. При этом нет гарантии, что указание даты окончания
срока хранения cookie позволит сохранить их на диске, поскольку существует
ограничение на число cookie, которые могут храниться на клиентской машине,
и пользователь может в любой момент удалить файл cookie.
По умолчанию все файлы cookie сохраняются с указанием пути
и домена, даже если данные значения явно не определены. Таким образом поддерживается
безопасность для cookie. Доступ к cookie можно получить только с указанием
пути и домена, в котором был создан cookie. Более того, при создании cookie
вы не можете указать произвольный домен. Данное ограничение исключает возможность
передачи секретной информации из одного домена в другой. Однако несколько
страниц из данного домена могут совместно использовать один файл cookie.
Использование cookie
Cookie могут использоваться для создания индивидуальных страниц
для пользователя. Приведенный ниже код показывает, как использовать cookie
для учета числа посещений пользователем Web-страницы. Данный код использует
функцию parseСookie, которая была рассмотрена ранее.
<HTML>
<HEAD>
<TITLE> Счетчик с использованием cookie </TITLE>
</HEAD>
<BODY>
<SCRIPT LANGUAGE="JavaScript">
// Данный код использует функцию parseCookie.
function setCookie(visits) {
/* Данная подпрограмма устанавливает cookie путем указания
его значения равным числу посещений и определяет срок
хранения равным 1 году, начиная с данного момента. */
var expireDate = new Date();
var today = new Date();
// Устанавливает будущую дату истечения срока хранения.
expireDate.setDate(365 + expireDate.getDate());
// Сохраните число посещений.
document.cookie = "Visits=" + visits + "; expires=" +
expireDate.toGMTString() + ";";
// Сохранение настоящей даты и времени как даты последнего
посещения.
document.cookie = "LastVisit=" +
escape(today.toGMTString()) +
"; expires=" + expireDate.toGMTString() + ";";
}
if ("" == document.cookie) {
// Инициализация cookie.
setCookie(1);
document.write("<H2>This is your first visit to our " +
"humble home page.</H2>");
}
else {
// Анализ cookie.
var cookies = parseCookie();
// Вывод сообщения Welcome Back (Заходите еще), и увеличение
// на единицу счетчика посещений.
document.write("<H2>Welcome Back! You have visited us " +
cookies.Visits++ + " time(s)!</H2>");
document.write("<H3>Your last visit was on " +
cookies.LastVisit + ".</H3>");
// Обновление cookie.
setCookie(cookies.Visits);
}
</SCRIPT>
</BODY>
</HTML>
Родительское окно
Точно так же, как вы перемещаетесь из окна в документ, вы
можете возвращаться из документа в содержащее его окно. Окно, содержащее документ,
представлено посредством свойства parentWindow.
Данное свойство полезно при определении объекта-контейнера, когда доступен
только объект document.
Для доступа к окну из документа можно использовать два дополнительных
свойства: Script и frames.
Свойство Script представлено для обратной совместимости
с Internet Explorer 3.0 и больше не должно использоваться. Свойство frames
возвращает семейство встроенных фреймов в документе. Это семейство frames
возвращает окно, поскольку оно является псевдонимом семейства frames
окна, которое в свою очередь является псевдонимом объекта window.
Манипулирование семействами подробно обсуждается в главе
7.
Для прояснения взаимоотношений между данными свойствами приведенный
ниже код демонстрирует несколько способов возвращения объекта window:
window == self == window.frames == frames ==
window.document.parentWindow == window.document.Script ==
window.document.frames
Доступность документа
В процессе загрузки документ или внедренный объект проходят
через четыре стадии: не инициализирован (uninitialized), загружается
(loading), интерактивный (interactive) и загрузка завершена
(complete). Свойство объекта readyState содержит
текущее состояние объекта. Когда объект изменяет состояние, генерируется событие
onreadystatechange. Используя данные инструменты
в сценариях, можно установить поведение страницы в соответствии с четырьмя
стадиями загрузки документа и внедренных объектов, а также определить реакцию
на изменения в процессе загрузки. Наиболее важно то, что программа может не
обращаться к не полностью загруженным объектам.
В табл. 6.2 описаны стадии загрузки, через которые проходят
документ и внедренные объекты.
Таблица 6.2. Стадии загрузки документа
|
| Состояние |
Описание |
|
| uninitialized |
Страница или объект еще не инициализированы. После начала
загрузки осуществляется переход к состоянию загрузки |
| loading |
Страница или объект находятся в состоянии загрузки |
| interactive |
Пользователь может взаимодействовать со страницей или объектом
даже в процессе загрузки - например, якоря могут уже находиться в активном
состоянии и загруженные элементы могут начать генерировать события |
| complete |
Страница или объект полностью загружены |
|
Когда начинается загрузка документа, документ сразу же переходит
в состояние загрузки. Переход в интерактивное состояние наступает, когда браузер
встречает первый элемент Script, Body
или Frameset. Документ переходит в завершенное состояние,
когда весь документ проанализирован и загружены все внедренные объекты.
Свойство readyState
Свойство документа readyState содержит
строку текущего состояния документа. Каждый внедренный объект имеет собственное
свойство readyState, второе отражает его состояние.
Поскольку документ перейдет в интерактивное состояние после
запуска какого-либо сценария, то сценарии документа могут получить только
два значения свойства readyState: interactive
и complete. Сценарий в другом фрейме или окне может
получить значение loading. Это произойдет, если
сценарий обратится к свойству документа readyState
в ходе анализа элемента Head документа и перед обнаружением
сценариев в элементе Head. Любой сценарий может
получить одно из четырех значений readyState внедренного
объекта.
Обработчики событий JavaScript захватываются асинхронно в
ходе анализа страницы. Такой обработчик может выполняться перед тем, как вся
страница будет загружена. Если обработчик выполняет операции, которые требуют,
чтобы страница была полностью загружена, то обработчик может проверить значение
свойства документа readystate перед продолжением обработки, как показано в
приведенном ниже примере:
<SCRIPT LANGUAGE="JavaScript" EVENT="onclick" FOR="window">
if ("complete" == document.readyState) {
// Handle the event.
}
else
alert("This action is not available until the document " +
"finishes downloading.");
</SCRIPT>
В противном случае обработчик может проверить значения свойства
readyState только тех элементов, к которым ему необходим
доступ.
Обработчики событий VBScript захватываются на последнем шаге
перед переходом документа в состояние завершения загрузки. Поэтому обработчики,
написанные на VBScript, не требуют проверки свойства документа readyState
- за исключением, конечно, случаев, когда обработчик обращается к элементам
в другом документе.
Событие onreadystatechange
Событие onreadystatechange возникает,
когда изменяется состояние документа или внедренных объектов. Данное событие
может генерироваться большое число раз в ходе загрузки документа или элемента.
Если вы связываете обработчика с событием документа onreadystatechange,
то он не будет связан, пока документ не перейдет в интерактивное состояние.
Обработчик будет вызван только один раз - а именно при переходе документа
в состояние завершения загрузки. В данной ситуации событие onreadystatechange
в сущности является псевдонимом для события onload
окна и данные события могут генерироваться попеременно. ПОСКОЛЬКУ Internet
Explorer 4.0 является единственным браузером, который в настоящее время поддерживает
свойство onreadystatechange, то вы можете использовать
данное событие, если хотите исключить совместимость с другими браузерами.
Если требуется обеспечить работу с различными браузерами, то можно использовать
событие onload.
Внедренные объекты в документе также запускают событие onreadystatechange.
Например, элементы Object и IMG генерируют событие onreadystatechange.
Для данных элементов программа может получить событие во время нескольких
переходов состояния, в зависимости от того, когда был использован обработчик
событий. В целом, однако, не следует писать программы, которые зависят от
переходов в любое состояние, за исключением перехода в состояние завершения.
Модификация потока HTML
Первоначально объектная модель в Internet Explorer 3.0 не
позволяла изменять содержание документа после воспроизведения страницы. С
тех пор был представлен ряд методов для вывода HTML в потоке документа во
время загрузки страницы или для генерации совершенно нового HTML-документа
в другом фрейме или экземпляре браузера.
Пример, приведенный выше в данной главе, который выводит
дату последнего изменения исходного файла, показывает, как добавлять HTML
в поток загружаемого документа. Пример в главе 5, который создает диаграмму
иерархии набора фреймов документа, поясняет процедуру генерации завершенных
документов.
Методы добавления содержания в поток HTML в ходе его анализа
и для генерации завершенных документов, перечислены ниже:
Объектная модель теперь обеспечивает доступ к потоку, но данные
методы, тем не менее, очень полезны для генерации содержания при загрузке
страницы. Сценарии могут генерировать различные программы HTML в ответ на
различные условия.
Примечание: Одним из нововведений в динамическом
HTML является способность модифицировать содержание документа после его загрузки.
Вы можете модифицировать документ, используя свойства и методы элемента Body
и его дочерних элементов, или используя новый объект по имени TextRange.
Изменение содержания документа подробно обсуждается в части IV.
Маркированные разделы
Если вы знакомы с маркированными разделами (marked
sections) SGML, то увидите, что сценарии, которые осуществляют запись в поток
HTML, сходны с ними. Маркированные разделы позволяют браузеру использовать
различное содержание, в зависимости от определенного условия. Например, апплет
Java, дополнительный модуль или изображение могут быть выведены на экран в
зависимости от поддержки данного элемента браузером. Однако генерация содержания
с помощью сценариев имеет существенный недостаток, связанный с тем, что содержание
документа не может быть предопределено и индексировано с помощью инструментов
без оценки сценариев на странице.
Запись HTML в поток
Методы write и writeln
позволяют записывать код HTML в текущий поток во время загрузки документа
или в другой поток, который был открыт с использованием метода open.
В данной книге метод write используется в довольно
редких случаях для вывода кода HTML в поток во время загрузки страницы. Аргументы,
передаваемые методу write, всегда конвертируются
в строки перед тем, как они будут выведены в документе.
Метод writeln сходен с методом write,
но он присоединяет символ конца строки к концу строки. Чаще всего не имеет
значения, какой используется метод, write или writeln,
поскольку символы конца строки игнорируются в потоке HTML. Символы конца строки
и пробелы имеют значение только в трех случаях:
-
В элементах PRE и ХМР, в которых остаются символы конца
строки.
-
В элементах, которые не содержат HTML, таких как Script
и Style.
-
В потоках в MIME-типе, отличном от HTML.
Не следует использовать методы write
и writeln в текущем документе после окончания загрузки
документа, если только вначале не был вызван метод open,
который очищает текущее окно документа и удаляет все переменные.
Создание документов с помощью методов open и close
Методы open и close
документа позволяют создавать новые документы в других фреймах или окнах.
Данные документы даже не должны быть написаны на HTML, поскольку метод open
принимает в качестве аргумента идентификатор MIME-типа. Поэтому если известен
формат изображения или другой тип документа, то изображение или тип документа
могут быть выведены прямо в окне.
Приведенный ниже код демонстрирует использование методов open
и close для вывода информации документа определенного
окна в другом окне:
function docInfo(win) {
/* Создание диалогового окна About. */
var aboutWindow = window.open("", "Info",
"toolbar=no; location=no; directories=no; width=375; " +
"height=250; status=no; menubar=no; resizable=no");
var prop;
// Открытие потока в новом окне.
aboutWindow.document.open();
// Вывод информации документа.
aboutWindow.document.write("<H1>Document Information</H1>");
for (prop in win.location)
aboutWindow.document.write(prop + ": " + self.location[prop] +
"<BR>");
// Закрытие потока в новом окне.
aboutWindow.document.close();
}
Примечание: Метод clear
был представлен в Internet Explorer 3.0 для удаления содержания документа.
Данный метод больше не используется, его поддержка в будущем сомнительна,
и он ведет себя непредсказуемо в различных браузерах. Для удаления и генерации
новых документов применяются методы open и close.
Запись сценариев в поток
Сценарий может вставлять дополнительные сценарии в поток.
При использовании данного метода следует быть осторожным при закрытии сценарием
элемента Script, в который производится вставка.
Сценарий должен вставить тег </SCRIPT> как
две связанные строки, как показано в приведенном ниже коде. В противном случае
анализатор HTML будет считать, что тег завершает сценарий, который вы пишете,
а не вставляемый сценарий.
<SCRIPT LANGUAGE="JavaScript">
// Пример динамической генерации сценария
document.write("<SCRIPT LANGUAGE='JavaScript'> x = 0; <" +
"/SCRIPT>");
</SCRIPT>