Свойства availHeight и availWidth дают информацию о размерах пользовательского экрана, который доступен для окон браузера - то есть, свободное пространство внутри окна браузера, не занятое панелями инструментов.
Данная информация может быть также использована во время загрузки для определения режима представления документа: могут быть применены различные таблицы стилей или может быть загружен совершенно другой документ. Приведенный ниже код демонстрирует переадресацию пользователей, у которых монитор обеспечивает низкое разрешение, на другой документ и включение таблицы стилей, предназначенной только для пользователей, у вторых установлено определенное число цветов экрана:
<HTML>
<HEAD>
<TITLE> Страницы для различных экранов </TITLE>
<LINK REL="styleSheet" TYPE="text/css" HREF="256color.css">
<SCRIPT LANGUAGE="JavaScript">
if ((640 >= screen.width) || (480 >= screen.height))
window.location.replace("lowres.htm");
document.styleSheets[0].disabled = (screen.colorDepth < 8);
</SCRIPT>
</HEAD>
<BODY>
<!— Содержание документа —>
</BODY>
</HTML>
События окна
Объект window представляет события, которые позволяют управлять текущим состоянием окна. Данные события позволяют определить, загружен ли документ, проверить получение или потерю фокуса, а также позволяют организовать обработку ошибок.
События состояния документа
События используются для отслеживания загрузки и выгрузки документа. Обработчики данных событий должны всегда записываться в заголовке документа, чтобы они были гарантированно использованы в самом начале процесса загрузки документа. Если события записываются в середине документа, то программа может быть никогда не запущена, если, например, пользователь покинет документ до того, как программа выгрузки будет проанализирована интерпретатором.
События загрузки
С загрузкой документа связаны события onload и onreadystatechange. Оба помогают определить момент, когда весь документ будет проанализирован и все элементы загружены. Событие onreadystatechange представляет собой новое событие, которое возникает в документе, а не в окне.
Событие onreadystatechange подробно обсуждается в главе 6.
Событие onload запускается, когда весь документ проанализирован, но не обязательно сообщает о том, что все объекты документа полностью загружены. Данное событие также поддерживается объектными моделями Netscape Navigator 3.0 и Microsoft Internet Explorer 3.0.
Событие onload запускается, когда весь документ проанализирован, но не обязательно сообщает о том, что все объекты документа полностью загружены. Данное событие также поддерживается объектными моделями Netscape Navigator 3.0 и Microsoft Internet Explorer 3.0.
События выгрузки
С процессом выгрузки связаны события документа onbeforeunload и onunload. Событие onbeforeunload генерируется сразу же после события onunload. Событие onbeforeunload дает Web-мастеру возможность проверить, что пользователь действительно хочет покинуть документ. Данное подтверждение полезно, когда выход из документа может привести к потере информации, поскольку пользователь не смог получить данные с сервера. Например, в процедуре связывания данных, когда пользователь запускает много изменений на компьютере клиента, выход из документа без получения данных, приведет к непреднамеренной потере информации изменений.
Связывание данных подробно рассматривается в главе 15.
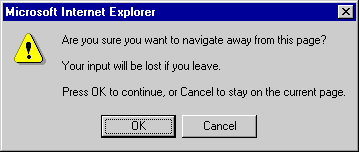
Событие onbeforeunload может отобразить стандартное диалоговое окно, которое содержит указанный разработчиком текст и спрашивает пользователя, хочет ли он покинуть документ. Для отображения данного запроса установите значение returnValue равным строке, как показано в приведенном ниже коде. Если не установить значение свойства returnValue равным строке, то окно может просто выгрузить документ, не отображая диалоговое окно.
<SCRIPT LANGUAGE="JavaScript" EVENT="onbeforeunload()" FOR="window">
event.returnValue = "Введенные вами данные будут потеряны,
если вы покинете страницу.";
</SCRIPT>
На рис. 4.3 показано данное индивидуальное сообщение, отображаемое Internet Explorer 4.0 в ответ на событие onbeforeunload.

Рис. 4.3. Запрос подтверждения выхода с текущей страницы
По соображениям безопасности нельзя допускать предотвратить выгрузку документа из окна без вмешательства пользователя. Данное ограничение запрещает документу блокировать систему и требует, чтобы пользователь закрыл приложение браузера или перезагрузил компьютер.
Непосредственно перед выгрузкой документа возникает событие onunload. В этот момент невозможно остановить процесс или попросить пользователя не покидать документ. Более того, в данном месте следует записать код завершения, поскольку это является последней возможностью для сценария обратиться к документу и его содержимому.
События фокуса
Термин фокус (focus) применим к окну или элементу, которые находятся в активном состоянии и получают извещения пользователя, такие как события клавиатуры и мыши. Для того чтобы разрешить определение моментов получения и потери фокуса окном, окно представляет события onblur и onfocus. В целом, событие onblur генерируется, когда фокус переходит от окна к другому элементу внутри данного или другого окна, и событие onfocus возникает, когда окно получает фокус.
Документ, который загружается браузером, первоначально имеет фокус, но не запускает событие onfocus. Когда окно активизировано, каждое действие пользователя в окне будет приводить к возникновению последовательности событий onblur и onfocus. Например, щелчок по документу в окне приводит к возникновению события onblur в окне, за которым следует событие onfocus, даже если окно уже было активизировано.
Если исходным документом является набор фреймов, то первоначально набор фреймов находится в активном состоянии. Так же как и при загрузке традиционных HTML-документов, загрузка фрейма не запускает событие onfocus. Однако если пользователь переходит к экземпляру фрейма или набора фреймов или производит щелчок мышью внутри экземпляра фрейма, то событие onblur запускает набор фреймов, и в соответствующем фрейме возникает событие onfocus. Отсюда вытекает первое правило событий фокуса:
Правило: В любом экземпляре браузера одновременно может быть активизирован только один элемент.
Этим элементом может быть объект window, набор фреймов или элемент внутри документа, такой как элементы ввода данных или внедренный объект. При переходе фокуса событие onblur возникает в окне или элементе, и событие onfocus возникает в другом элементе.
Документ может содержать любое число доступных для активизации (получения фокуса) элементов, включая элементы ввода, которые находятся в форме, внедренные элементы управления и апплеты. Когда один из этих элементов получает фокус, то событие onblur возникает в предыдущем окне или элементе и событие onfocus возникает на активизируемом элементе. Поэтому можно сформулировать второе правило событий фокуса:
Правило: Каждое изменение фокуса возникает симметрично, то есть событие onblur возникает на элементе, потерявшем фокус, и событие onfocus возникает на элементе, получившем фокус.
Методы focus и blur
Вы можете передать или снять фокус с окна или элемента путем вызова методов focus или blur. Вызов одного из этих методов приводит к выполнению соответствующего обработчика событий, только если требуется изменение состояния. Например, активизированное окно не будет генерировать событие onfocus, если вызывается его метод focus. Однако если окно не активизировано и затем получает фокус посредством метода focus, то будет запущено событие onfocus. Важно понимать данное различие, поскольку вы не можете положиться на программу, которая выполняется в ответ на все вызовы методов focus и blur.
Обработка ошибок
Объект window представляет событие onerror, которое запускается при возникновении ошибки в сценарии на странице. Когда ошибка возникает в сценарии, то на экран обычно выводится малопонятное сообщение и загрузка страницы прекращается. Используя обработчик событий onerror, страница может отменить вывод встроенного диалогового окна и отобразить более содержательное сообщение.
Событие onerror также дает возможность отменить вывод встроенного диалогового окна и прекратить загрузку без вывода уведомления, как показано в приведенном ниже коде. Несмотря на простоту данного кода, использовать его не рекомендуется. Последствия возникновения ошибки сценария на странице могут быть непредсказуемы, вследствие чего документ перестанет функционировать.
<SCRIPT LANGUAGE="JavaScript">
function stopAllErrors() {
// Ошибки в сценариях не будут приводить к выводу сообщения.
return true; // Значение true запрещает появление диалогового окна.
}
window.onerror = stopAllErrors; // Захват обработчика ошибок onerror.
thisBadCode.WillNot.GenerateAnError(); // Синтаксическая ошибка.
</SCRIPT>
В отличие от большинства событий в объектной модели динамического HTML, возврат значения true в событие onerror отменяет вывод диалогового окна. Для всех остальных событий возврат значения false предотвращает выполнение событием его действия по умолчанию. Это различие необходимо для поддержания совместимости с событием onerror в Netscape Navigator 3.0.
Вы можете использовать событие onerror для постепенной обработки ошибок ввода данных пользователем. В приведенном ниже примере пользователь указывает цвет, который применяется к текстовому окну документа. Если пользователь вводит недействительное название цвета, то в диалоговом окне выводится предупреждение о том, что название цвета является недействительным.
<SCRIPT LANGUAGE="JavaScript">
function doError() {
if (arguments[0] == "runtime error 380") {
alert("Invalid Color Name");
return true;
}
}
window.onerror = doError;
</SCRIPT>
Color:
<INPUT TYPE=TEXT ONCHANGE="this.style.color = this.value;"
VALUE="Black">
Событие onerror передает обработчику событий три аргумента: описание ошибки, имя файла, в котором возникла ошибка, и номер строки, в которой возникла ошибка. Обработчики ошибок не должны использовать номер строки, поскольку при редактировании текста программы, номера строк будут изменены и обработчики ошибок перестанут работать.
Пользовательские события
Пользовательские события возникают, когда пользователь взаимодействует с окном - например, когда пользователь изменяет размер окна или прокручивает окно. Эти события возникают после выполнения действий, так что обработчики событий не могут их отменить.
В главе 5 представлены методы, которые могут быть использованы сценариями для изменения размера или прокручивания окна.
Используя каскадные таблицы стилей (Cascading Style Sheets, CSS), можно создавать контейнеры внутри документа, которые поддерживают прокручивание и изменение размера. Данные действия запускают для контейнеров те же события, что и для окон.
Событие onresize
При каждом изменении пользователем размера окна возникает событие onresize. Данное событие позволяет написать код, который изменяет расположение содержания документа или даже других окон относительно текущего размера документа.
Событие onscroll
Событие onscroll запускается каждый раз при прокручивании документа вручную пользователем или в результате действия, которое приводит к прокручиванию документа. Например, переход к закладке или использование клавиш со стрелками. Свойства для определения текущего положения маркера полосы прокрутки представлены при помощи объекта body в самом документе.
Взаимодействие с данными свойствами продемонстрировано в главе 5. Их подробное обсуждение можно найти в главе 9.
Определение событий окна
Все события окна, включая onblur, onfocus, onload, onunload и onbeforeunioad, - могут быть определены как атрибуты тега <BODY> на HTML-странице. Это позволяет связать данные события с обработчиком с помощью атрибутов вместо сценариев, как показано в приведенном ниже коде:
<HTML>
<HEAD>
<TITLE> Захват обработчиков событий </TITLE>
<SCRIPT LANGUAGE="JavaScript">
function doLoad() {
// Укажите здесь операции, которые должны быть выполнены
// при загрузке страницы.
}
function doUnload() {
// Определите операции, которые должны быть. выполнены при
// выгрузке документа.
}
window.onload = doLoad; // Захват обработчика событий в сценарии.
</SCRIPT>
</HEAD>
<!— Захват обработчика событий с помощью атрибута элемента Body. -->
<BODY ONUNLOAD="doUnload();">
</BODY>
</HTML>
События таймера
Таймеры запускают события по истечении определенного интервала времени, а не в результате действий пользователя. Они полезны для анимированных объектов в браузере или для запуска программы по истечении определенного интервала времени. Объект window может создавать два типа таймеров:
-
Таймеры, которые выполняют программу один раз по истечении определенного промежутка времени.
-
Таймеры, которые выполняются циклически и запускают программу с определенными промежутками времени.
Таймеры могут быть добавлены в окно только посредством программы. Они не могут быть определены как атрибуты элемента. Метод setTimeout создает таймер, который выполняется только один раз, а метод setInterval создает таймер, который выполняется с определенным интервалом времени. Оба метода используют одинаковый набор параметров:
var timerRef = window.setTimeout(script, time) var timerRef = window.setInterval(script, time)
Можно использовать одноразовый таймер для повторного выполнения обработчика, если сбросить таймер в обработчике, как показано ниже:
<SCRIPT LANGUAGE="JavaScript">
var timeEvery100;
function Every100() {
// WЗдесь должен быть выполняемый код.
// ...
// Сброс таймера.
timeEvery100 = setTimeout("Every100();", 100);
}
// Первый вызов таймера.
timeEvery100 = setTimeout("Every100();", 100);
// Когда пользователь покидает страницу, таймер следует удалить.
window.onunload = new Function("clearTimeout(timeEvery100);");
</SCRIPT>
Если вы используете метод setInterval вместо setTimeout, то вам не требуется сбрасывать таймер в обработчике.
Примечание: Метод setInterval был введен в Netscape Navigator 4.0 и Internet Explorer 4.0 для обеспечения совместимости. Если вы пишете программу для браузеров низкого уровня, то используйте метод setTimeout вместо метода setInterval.
Можно передать параметры обработчику вручную путем создания строки вызова функции. Приведенный ниже код создает вызов функции с тремя параметрами:
var tm = setTimeout("doThis(" + arg1 + ", 23, " + arg3 + ");", 100);
Таймеры создаются с помощью методов setTimeout или setInterval и могут быть удалены в любой момент, посредством метода удаления clearTirneout или clearInterval. Оба метода удаления принимают в качестве параметра значение timerRef, возвращаемое методом set. Поэтому при установке таймера возвращаемое значение следует сохранить в переменной.
В предыдущем примере таймер удалялся в событии onunload, когда пользователь покидал страницу. Событие onunload запускается непосредственно перед удалением страницы из памяти. Данный шаг является необязательным, но желательным, поскольку это гарантирует, что браузер выгрузит таймер из памяти.
Использование таймеров
В данном разделе представлены три примера, иллюстрирующие использование таймеров. Первый пример демонстрирует таймер, который переходит на новую страницу по истечении определенного промежутка времени. Таймер использует метод setTimeout, поскольку программа должна быть выполнена конечное число раз. В следующих двух примерах используется метод setInterval. Во втором примере с помощью динамического HTML создается улучшенная полоса прокрутки. В третьем примере создаются электронные часы. Таймеры используются во многих примерах данной книги для создания интересных эффектов.
Автоматический переход на страницу
Программа в приведенном ниже примере демонстрирует простой таймер, который осуществляет переход на новую страницу по истечении определенного промежутка времени. Данный пример также представляет один из элементов динамического содержания путем отображения обновляемого счетчика.
<HTML>
<HEAD>
<TITLE>Счетчик</TITLE>
<SCRIPT LANGUAGE="JavaScript">
var intLeft = 5; // Количество секунд до перехода
function leavePage() {
if (0 == intLeft) // Ожидание закончилось - осуществляется
// переход.
document.location = "home.htm";
else {
// Счет в сторону уменьшения и вывод изменяющегося
// значения счетчика.
intLeft -= 1;
document.all.countdown.innerText = intLeft + " ";
// Осталась одна секунда.
setTimeout("leavePage()", 1000);
}
}
</SCRIPT>
</HEAD>
<BODY ONLOAD="setTimeout('leavePage()', 1000)">
<H1> Автоматический переход на страницу </Н1>
Переход на <ЕМ> страницу </ЕМ> произойдет через
<SPAN ID="countdown">
<!— Output initial amount of time. —>
<SCRIPT LANGUAGE="JavaScript">
document.write(intLeft);
</SCRIPT>
</SPAN>
секунд.
</BODY>
</HTML>
Длительность паузы таймера в секундах определяется значением переменной intLeft. Изменение исходного значения переменной intLeft также автоматически обновляет исходное значение, вследствие выполнения простого сценария в теле документа.
Текст строки состояния
В приведенном ниже примере создается текст строки состояния, которая прокручивается справа налево. Этот пример может быть запущен только в Internet Explorer 4.0, поскольку элемент Body настроен с определяемым пользователем атрибутом для хранения сообщения.
Данный метод добавления атрибутов в элементы для определения нового поведения описывается в главе 8.
<HTML>
<HEAD>
<TITLE>Scrolling Status Bar Text</TITLE>
<SCRIPT LANGUAGE="JavaScript">
function spacer(pos) {
// Simple routine to generate spaces
var space = "";
for (var i = 0; i < pos; i++)
space += " ";
return space;
}
function scrollStatus() {
// Проверка сообщения для бегущей строки.
if (null != message) {
with (message) {
// Перезапуск сообщения.
if (position < -text.length)
position = maxSpace;
// Scroll words off left edge.
if (position < 0) {
position--;
window.status = text.substring(-position);
}
else {
// Вывод предварительных пробелов.
window.status = spacer(position--) + text;
}
}
}
}
function initMessage() {
// Конструктор для объекта сообщения.
// Отображаемое сообщение является обязательным аргументом.
this.text = document.body.getAttribute("message");
// Значение скорости необязательно.
if (null != arguments[0])
this.speed = arguments[0];
else
this.speed = 10;
// Исходное значение предшествующих пробелов
this.maxSpace = 130;
this.position = maxSpace;
// Запуск таймера.
this.timer = setInterval("scrollStatus()", this.speed);
return this;
}
</SCRIPT>
</HEAD>
<BODY ONLOAD="message = initMessage(10);"
message="Demo String to Scroll">
Demo Message Page
</BODY>
</HTML>
Электронные часы
Появления динамического HTML электронные часы могли быть добавлены в HTML-документы только с помощью апплетов, изображений со сложными программами или других подобных трюков. Данный пример демонстрирует, как создавать электронные часы непосредственно в HTML-документе. документе. В приведенном ниже коде часы помещены внутри элемента Span с идентификатором clock. Каждую секунду (при каждом изменении значения времени) содержание элемента Span заменяется на новое значение.
<HTML>
<HEAD>
<TITLE>Ticking Clock</TITLE>
<STYLE TYPE="text/css">
#clock {color:blue; font-size:120%} /* Format the clock. */
</STYLE>
<SCRIPT LANGUAGE="JavaScript">
// Проверка того, что используется браузер IE4 или более
// поздней версии.
var MS = navigator.appVersion.indexOf("MSIE");
window.isIE4 = (MS > 0) &&
(parseInt(navigator.appVersion.substring(MS + 5, MS + 6))
>= 4);
function lead0(val) {
// Добавление предшествующих нулей при необходимости.
return (val < 10) ? "0" + val.toString() : val;
}
function buildTime() {
var time = new Date();
var ampm = "AM";
var h = time.getHours();
// Установки времени и определение времени суток (до
// полудня/после полудня am/pm).
if (h > 12) {
h = h - 12;
ampm = " PM";
}
return lead0(h) + ":" + lead0(time.getMinutes()) + ":" +
lead0(time.getSeconds()) + ampm;
}
function tick() {
// Замена значения на часах на текущее время.
document.all.clock.innerText = buildTime();
}
</SCRIPT>
</HEAD>
<!— Запускать таймер, только если используется браузер IE4. —>
<!— При выгрузке удалить таймер. —>
<BODY ONUNLOAD="if (null != window.tmr) clearInterval(window.tmr);"
ONLOAD="if (window.isIE4)
window.tmr = setInterval('tick()', 999);">
<H1>Ниже приведены действующие электронные часы,
запрограммированные с помощью HTML
</H1>
<P>The current time is:
<SPAN ID="clock">
<SCRIPT LANGUAGE="JavaScript">
// Поддержка сценариев низкого уровня
// Вывод исходного значения времени.
document.write(buildTime());
</SCRIPT>
</SPAN>.
</BODY>
</HTML>
Данный код также запускается на браузерах низкого уровня, которые поддерживают сценарии. Хитрость заключается в методе document.write, который содержится в теле документа для вывода текущего времени в соответствующем месте документа. В браузерах, которые поддерживают динамический HTML, часы будут идти. В браузерах, которые не поддерживают динамический HTML, отображается только одно значение времени, которое было на часах в момент загрузки страницы.
Точность таймера
Нельзя полагаться, что события таймера будут происходить с установленной точностью - регулярность генерации события таймера, которое в соответствии с разработкой должно возникать каждую секунду, может нарушаться. В зависимости от операционной системы таймер может быть запущен только после того, как другое приложение или процесс освободит ресурсы для браузера.
Нерегулярность работы таймера может возникнуть в случае, если таймер используется для анимации. Анимация может остановиться мгновенно, вместо ровного выполнения. Данное отклонение может быть вызвано задержки выполнения таймера, что обусловлено каким-либо другим процессом и самим браузером.
Свойства clientInformation и navigator
Свойства clientInformation и navigator ссылаются на объект, содержащий информацию о клиенте. Свойство clientInformation было добавлено в Internet Explorer 4.0 как псевдоним для navigator с целью разделения всех предполагаемых взаимоотношений между объектной моделью и определенным браузером. Однако поскольку свойство clientInformation поддерживается в настоящее время только в Internet Explorer 4.0, то следует использовать свойство navigator при создании страницы, которую можно будет просматривать с помощью различных браузеров. Оба свойства возвращают одинаковые данные, включая имя и версию клиента.
Примечание: В данном разделе свойства и объекты clientInformation и navigator используются попеременно. Во всех случаях оба свойства и объекта предоставляют одинаковую информацию.
Используя объект clientlnformation или navigator, программа может быть выполнена в зависимости от производителя и версии браузера. Если вы просто создаете программу для обхода ошибки или неподдерживаемого элемента в одном браузере, то проверка на клиентской стороне работает хорошо. Но переговоры на клиентской стороне, которые приводят к загрузке новых страниц, требуют многочисленных обращений к серверу. Если вы разрабатываете страницы для просмотра в различных браузерах, то эффективнее передавать корректные страницы сразу, на основе указанного заголовка.
Информация о производителе клиентского компьютера
Перечисленные ниже четыре свойства объекта navigator представляют версию и название клиента:
- appCodeName
- appName
- appVersion
- userAgent
Браузеры Internet Explorer и Netscape Navigator поддерживают одинаковый общий формат для свойства appVersion. Свойство appVersion возвращает версию клиента в следующем формате:
clientVersion (platform; information [; extraInformation])
В Netscape Navigator поле platform содержит название платформы, на которой работает браузер. В Internet Explorer версий 3.0 и 4.0 строка compatible возвращается как значение платформы, а действительное название платформы записывается в поле extraInfonnation.
В Netscape Navigator значение в поле information указывает уровень шифрования продукта. Например, для международной версии возвращается значение I, которое предоставляет более низкий уровень безопасности, чем версия для U.S. (данное отличие обусловлено ограничениями на экспорт из U.S). Версия U.S. возвращает в данном поле значение U. Internet Explorer возвращает номер версии в поле information.
Поле extraInfonnation может возвращать название платформы или бильд-номер требуемой операционной системы. Internet Explorer использует данное поле для возвращения подробной информации о платформе. В зависимости от платформы данное поле может быть использовано Netscape Navigator.
Поля в свойстве appVersion организованы в согласованном формате. Программа может различать клиентов путем анализа данного свойства. В табл. 4.2 перечислены значения, возвращаемые Internet Explorer и Netscape Navigator для платформы Microsoft Windows в свойствах appCodeName, appName и appVersion.
Таблица 4.2. Значения свойства appVersion для разных браузеров