
HTML (Hyper-Text Markup Language - язык разметки гипертекста) продолжает развиваться. За последние годы в HTML появились два новых элемента: новый язык управления стилем и объектная модель для изменения поведения и повышения динамизма объектов. Динамический HTML в Microsoft Internet Explorer 4.0 заключает в себе не только объектную модель для манипулирования документом, но также многие последние рекомендации из спецификаций HTML, таблиц каскадных стилей CSS (Cascading Style Sheets) и рабочих проектов консорциума W3C (World Wide Web Consortium).
В этой главе рассматриваются некоторые из последних нововведений в HTML и CSS, поддерживаемые Microsoft Internet Explorer 4.0. Комбинация имеющихся возможностей HTML и новых элементов вместе с объектной моделью динамического HTML (Dynamic HTML) позволяют создавать интерактивные Web-страницы и Web-приложения. Данная глава не претендует на полноту описания HTML и CSS - цель заключается в обучении приемам эффективного использования HTML и CSS. Здесь вы познакомитесь с последними достижениями в этой области.
В главе рассмотрены следующие темы:
Новые элементы HTML. В этом разделе дается описание новых элементов, которые будут включены в следующую версию HTML. Следующая версия HTML (HTML 4.0) разрабатывается членами консорциума W3C. Когда вы будете читать эту книгу, спецификация HTML 4.0 уже, наверное, будет принята консорциумом W3C. В данном разделе также рассматриваются элементы HTML, поддерживаемые Internet Explorer 4.0, которые выходят за рамки спецификации HTML 4.0.
Каскадные таблицы стилей (Cascading Style Sheets). Язык SGML (Standard Generalized Markup Language - стандартный обобщенный язык разметки) и соответственно язык HTML предназначены для разделения содержания (contents) и представления (presentation). Такое разделение было невозможно до появления CSS, когда в HTML были введены теги, такие как <B> и <FONT>, для определения режима вывода содержания документа на экран. Эти теги нарушают основы структурного документа, позволяя внедрить презентацию в содержание. В данном разделе дается вводное описание языка CSS и его связей с современными сценариями. CSS служит для статического добавления стиля в документ, но с помощью расширений объектной модели стиль может динамически изменяться. Например, стиль текста может быть изменен в соответствии с параметрами среды пользователя.
Проверка определения типа документа HTML. HTML является структурированным языком с формальным описанием. В данном разделе обсуждается значение определения типа документа (document type definition, DTD), которое устанавливает параметры HTML. DTD HTML является SGML-описанием языка HTML. DTD определяет поддерживаемый набор элементов и их атрибуты, а также определяет возможность наличия в элементе других элементов. К сожалению, большинство Web-страниц нарушают определение типа документа HTML. С помощью добавления объектной модели, которая позволяет использовать сценарии для описания всей страницы, большое значение приобретает обеспечение согласованного и разумного поведения страниц путем создания грамотно структурированных документов. В данном разделе вы изучите приемы чтения DTD и использования определения типа документа для создания действительных HTML-документов.
Internet Explorer 4.0 обеспечивает полную поддержку HTML 4.0 следующей версии HTML, которая реализована как рекомендация W3C. В данном разделе представлены элементы, которые были недавно введены в HTML 4.0. (Некоторые данные элементы были доступны в Internet Explorer 3.0, но они только теперь включены в рекомендацию W3C.) На момент написания книги в HTML 4.0 были добавлены перечисленные ниже новые элементы:
Элементы Frameset и Iframe
Изменения в формах и облегчение доступа
Изменения в таблицах, которые касаются заголовков, примечаний и столбцов
Элемент Object для внедрения индивидуальных объектов
Элемент Script для внедрения сценариев (скриптов)
Возможности загрузки файлов с целью отправки на сервер
Улучшенный набор именованных компонентов
Элементы Frameset и IFrame, изменения в таблицах и элементы Object и Script поддерживаются, начиная с Internet Explorer 3.0. Internet Explorer 4.0 расширяет их использование, предоставляя поддержку для остальных элементов в данном списке. Информацию об HTML 4.0 и перечисленных элементах можно найти на узле консорциума W3C по адресу www.w3.org и на компании Microsoft по адресу www.microsoft.com. Написание сценариев для новых элементов и их атрибутов обсуждается на протяжении всей книги.
Далее приводится описание синтаксиса HTML для элемента Object, улучшений в формах и доступе и некоторых новых элементов HTML, которые поддерживаются в Internet Explorer 4.0, но выходят за рамки спецификации HTML 4.0.
В главе 2 рассматривается элемент Script, который является главным механизмом внедрения сценариев в документ. Описание элементов Frameset приведено в главе 5.
В данной книге изменения в таблицах обсуждаются кратко. В число этих изменений входит определение заголовков таблицы, примечаний и тела таблицы, а также большие возможности управления столбцами. Более подробную информацию об изменениях в таблицах можно найти на Web-узле компании Microsoft.
Именованные компоненты состоят из стандартных символов, которые могут быть внедрены в документ с помощью элемента &name;. Например, широко используемым именованным компонентом является неразрываемый пробел (&nbsр), который помещает пробел, не разрываемый в конце строки в документе.
Элемент Object используется для внедрения индивидуальных объектов в документ HTML. Данный элемент изначально поддерживался в Internet Explorer 3.0. Элемент Object используется для расширения HTML путем внедрения апплетов Java, элементов управления ActiveX и поддерживаемых в Internet Explorer типов MIME. Поддерживаемые типы MIME включают файлы HTML и различные форматы изображений, такие как GIF, JPEG и PNG. Ниже приведен обычный синтаксис элемента Object:
<OBJECT CLASSID="ActiveX UUID" WIDTH="pixels" HEIGHT="pixels">
<PARAM NAME="property" VALUE="propertyValue">
</OBJECT>
Помимо определения значения тега CLASSID может быть установлено значение необязательного параметра CODEBASE с целью указания адреса, с которого должен быть загружен объект. Параметры могут быть определены посредством одного или нескольких элементов Param, находящихся внутри элемента Object.
Единственным действительным содержанием в элементе Object являются элементы Param. Браузеры, которые поддерживают элемент Object, игнорируют все остальные теги HTML в блоке Object. Данный элемент может быть использован для работы с примитивными браузерами, которые не поддер-живают элемент Object, как показано ниже:
<OBJECT CODE="myClass.class" WIDTH=200 HEIGHT=200> <PARAM NAME="color" VALUE="red"> <PARAM NAME="background" VALUE="green"> <P>Ваш браузер не поддерживает элемент Object и не может быть использован для просмотра приложения. (Your browser does not support the Object element and cannot view the application)</P> </OBJECT>
Функция форм HTML первоначально заключалась в запросе базовой информации от пользователя. Интерфейс был ограничен контейнерами простого текста, кнопками-переключателями и флажками. Эволюция форм в HTML направлена в сторону увеличения функциональных возможностей и гибкости по сравнению с возможностями, которые предоставляют существующие пакеты форм и баз данных. Кроме того, многие улучшения, связанные с формами, также облегчают доступ, что расширяет возможности просмотра страниц для пользователей, вооруженных устаревшими версиями браузеров.
Примечание: В данной книге термин внутренние элементы управления (intrinsic elements) используется для обозначения встроенных элементов управления HTML. Внутренние элементы управления включают в себя все элементы, такие как изображение, текст, кнопка и элементы бегущей строки, с которыми непосредственно взаимодействует пользователь при вводе и выводе данных.
Улучшения в формах в HTML 4.0 позволяют добавлять надписи и клавиши доступа, поясняющий текст к элементам, управлять последовательностью переходов, отключать элементы управления и группировать связанные элементы управления. Кроме того. Internet Explorer 4.0 улучшает внутренние элементы форм посредством поддержки таблиц стилей, кнопки по умолчанию и кнопки отмены. Кнопки и текстовые окна могут быть созданы с использованием различных шрифтов и цветов на основе таблиц стилей.
Использование таблиц стилей вводится в разделе "Каскадные таблицы стилей" ниже в данной главе.
Новый элемент Label представляет собой текстовый контейнер, связывающий текстовое содержание с определенным элементом управления. Надписи для элементов управления представляют собой то же, что и ссылки для закладок: так же как ссылки открывают закладки, так и щелчок кнопкой мыши по надписи отображает связанный элемент управления. Для переключателей и флажков щелчок по надписи также приводит к нажатию связанной кнопки и изменению ее значения.
Так же, как и тег <А>, который определяет ссылки на закладки, тег <LABEL> ссылается на связанный элемент управления, используя атрибут FOR. Атрибут FOR содержит уникальный идентификатор (ID) элемента управления на странице. Приведенный ниже код создает надписи для флажка и текстового окна:
<HTML>
<HEAD>
<TITLE>Label Demonstration</TITLE>
</HEAD>
<BODY>
<H1>Label Demonstration</H1>
<TABLE>
<TR>
<TD NOWRAP>
<LABEL FOR="Info">Send Information: </LABEL>
</TD>
<TD>
<INPUT TYPE=CHECKBOX ID="Info" VALUE="Information">
</TD>
</TR>
<TR>
<TD NOWRAP>
<LABEL FOR="Email">E-Mail Address: </LABEL>
</TD>
<TD>
<INPUT TYPE=TEXT ID="Email" SIZE=30>
</TD>
</TR>
</TABLE>
</BODY>
</HTML>
На рис. 1.1 показано, как при установке флажка вокруг надписи отображается пунктирная рамка. Для установки флажка можно также щелкнуть по самой надписи.

Рис. 1.1. Web-страница Label Demonstration
Элемент Label позволяет связывать
содержание с элементом управления. Для упрощения доступа к элементу Label
в HTML 4.0 имеется атрибут ACCESSKEY. Атрибут ACCESSKEY
содержит одиночный символ, который может быть использован как ярлык для ссылки
на элемент управления: нажатие клавиши
Ниже приведен код HTML для создания надписи с клавишей доступа:
<!-- Label with an access key --> <LABEL FOR="txt1" ACCESSKEY="U"> <SPAN CLASS="accesskey">U</SPAN>ser Name: </LABEL> <INPUT TYPE=TEXT ID="txt1" SIZE=30>
Назначение тега <SPAN> в данном примере заключается в использовании глобального стиля, который определяет воспроизведение клавиши доступа в тексте надписи. Microsoft Windows традиционно подчеркивает клавиши доступа. Это может быть выполнено в HTML путем добавления следующего глобального стиля и помещения клавиши доступа в текст надписи с тегами <SPAN>:
<STYLE TYPE="text/css">
.accesskey {text-decoration:underline}
</STYLE>
Элемент и может быть использован как альтернатива глобального стиля для активизации подчеркивания. Однако этот метод не обеспечивает преимуществ таблиц стилей. Использование глобального стиля упрощает изменение внешнего вида всех клавиш доступа в документе.
Надписи ухудшаются постепенно в браузерах низкого уровня, которые не поддерживают надписи. Тег <LABEL> игнорируется примитивными браузерами, поэтому надпись обрабатывается как простой текст. (Браузеры, понимающие таблицы стилей, подчеркивают букву клавиши доступа). Элемент LABEL существенно улучшает возможности использования и доступа, и рекомендован для применения с элементами управления.
Все элементы HTML теперь поддерживают атрибут TITLE, служащий для определения поясняющей строки, которая воспроизводится в Internet Explorer 4.0 как всплывающая подсказка (ТооlTiр). Всплывающая подсказка представляет собой небольшое текстовое окно, которое отображается при подведении указателя мыши к элементу. Всплывающая подсказка может быть связана с любым элементом от элемента управления до заголовка. Добавление атрибута TITLE к созданному ранее флажку приводит к отображению всплывающей подсказки при подведении указателя мыши к данному элементу:
<INPUT TYPE=CHECKBOX ID="Info" VALUE="Information" TITLE="Check here and enter your user name for more information.">
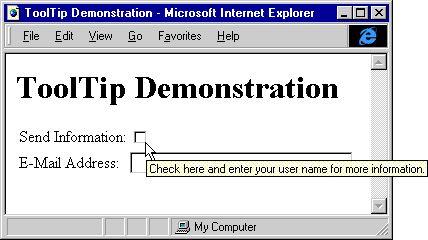
На рис. 1.2 показана всплывающая подсказка на Web-странице ТооlTiр Demonstration (Демонстрация подсказки).

Рис. 1.2. Web-страница, демонстрирующая работу всплывающей подсказки
При использовании тега <LABEL> атрибут TITLE не создает проблем для примитивных браузеров, так как они просто игнорируют данный атрибут. Поэтому его использование рекомендовано, когда необходим вывод на экран дополнительной информации. Наиболее часто атрибут TITLE используется для вывода дополнительной информации о ссылках и о содержании элемента управления.
Атрибут TABINDEX был добавлен в HTML 4.0 во все внутренние элементы управления в документе. Данный атрибут позволяет Web-мастеру явно определять последовательность перехода (tabbing order). По умолчанию последовательность перехода между элементами на странице соответствует последовательности, в которой элементы определены в источнике HTML. Атрибут TABINDEX позволяет автору управлять последовательностью перехода фокуса между элементами независимо от последовательности в исходном документе. Установка отрицательного значения атрибута TABINDEX в элементе позволяет пропустить элемент в последовательности перехода.
В то время как элементы внутри формы принадлежат форме, атрибут TABINDEX применяется ко всему документу. Поэтому индекс перехода должен быть указан только для одного элемента в документе. Исходная последовательность решает все конфликты, в которых многочисленные элементы совместно используют одинаковое значение индекса перехода.
Отключенными элементами управления (disabled controls) называются элементы, которые не могут быть активизированы или содержание которых не может быть изменено. В HTML 4.0 используются два атрибута для запрета редактирования элемента: READONLY и DISABLED. Атрибут DISABLED лишает элемент возможности получения фокуса и участия в событиях. Атрибут DISABLED должен быть использован, когда элемент не применим к текущему контексту. Так, если для получения возможности использования элемента должна быть введена определенная информация, то данный элемент управления может быть отключен до ввода требуемой информации. Для отключения элемента используйте следующий код:
<!-- Disabled Control --> <INPUT TYPE=SUBMIT ID="btnSubmit" VALUE="Submit Data" DISABLED>
После ввода необходимой информации кнопка Submit Data может быть активизирована с помощью сценария. Примеры динамического манипулирования элементами форм с помощью объектной модели приведены в главе 10.
Атрибут READONLY используется, когда элемент применим к контексту, но установлен запрет на редактирование содержания элемента управления. В отличие от отключенного элемента управления элемент управления только для чтения (read-only control) может получить фокус, и его содержание может быть выделено. Однако содержание данного элемента нельзя изменять. Атрибут READONLY применим только к тем элементам, в которых пользователь может вводить данные. Например, элементы Button недоступны для редактирования, поэтому использование атрибута READONLY для них не требуется.
Элемент управления только для чтения не отличается от доступного для редактирования элемента управления. Отключенный элемент в Windows отображается серым цветом. Приведенный ниже программный код демонстрирует отключение поля E-Mail Address на рис. 1.1.
<INPUT TYPE=TEXT ID="Email" SIZE=30 VALUE="UserName@com"
TITLE="To enter an e-mail address, first check the Send
Information check box(Для ввода адреса
электронной почты сначала установите флажок
Send Information)."
DISABLED>
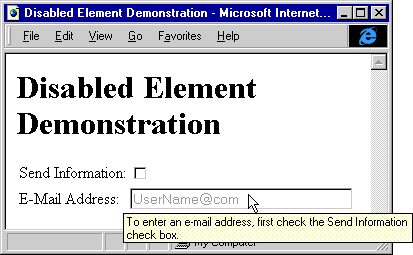
На рис. 1.3 показано отключенное текстовое окно. С помощью сценария можно активизировать текстовое окно, когда пользователь устанавливает флажок Send Information.

Рис. 1.3. Web-страница с отключенным элементом
В HTML 4.0 введен новый элемент Button, который позволяет отображать разнообразные элементы в виде кнопок. Например, приведенный ниже код элемента Button может быть добавлен в пример Label Demonstration:
<!-- HTML-based button --> <BUTTON STYLE="font-family:Arial; font-size:16pt; color:navy"> Send Me <SPAN STYLE="font-style:italic; color:green">Information!</SPAN> </BUTTON>
Действие кода продемонстрировано на рис. 1.4.

Рис. 1.4. Web-страница демонстрации работы кнопки
Кнопки могут быть созданы с использованием всех возможностей, доступных в HTML и таблицах стилей. Единственным недостатком элемента Button является то, что примитивные браузеры обрабатывают код HTML не как кнопку, а как обычный текст HTML. Поэтому для примитивных браузеров следует определить другую кнопку в элементе Button с помощью тега <INPUT>:
<BUTTON STYLE="background:URL(cool.gif) yellow; font-weight:bold"> <P ALIGN="Center">Calculate</P> <P ALIGN="Center" STYLE="font-style:italic">Now</P> <!-- The following button is for older browsers. --> <INPUT TYPE=BUTTON VALUE="Calculate Now"> </BUTTON>
В браузерах, которые поддерживают элемент Button, тег <INPUT> игнорируется, а в браузерах низкого уровня, которые не поддерживают элемент Button, код HTML обрабатывается и отображается кнопка.
Примечание: Данный метод, при использовании которого современные браузеры игнорируют альтернативный код HTML, в действительности создает недействительный документ, поскольку определение типа документа HTML запрещает наличие элементов Input в элементе Button. Однако данный метод продемонстрирован здесь по причине того, что это единственный способ эффективного использования элемента Button в примитивных браузерах, которые не поддерживают тег <BUTTON>.
Элемент Fieldset используется для группирования элементов форм, аналогично использованию тегов <DIV> для группирования связанного содержания HTML. Элемент Fieldset был разработан преимущественно для обеспечения доступа, что позволяет страницам четко группировать наборы элементов. Например, форма счета может содержать три элемента Fieldset: адрес отправки, раздел заказа, и информация биллинга. Если вы явно группируете поля с помощью элемента Fieldset, то браузер сможет легко отличить три группы. Элемент Fieldset обрабатывается Internet Explorer 4.0 для группирования окон в диалоговых окнах:
<!-- Группирование связанных элементов управления --> <FIELDSET> <LEGEND>Size</LEGEND> <INPUT TYPE=RADIO VALUE="Big" NAME="SIZE" ID="BIG"> <LABEL FOR="BIG">Big</LABEL> <INPUT TYPE=RADIO VALUE="Small" NAME="SIZE" ID="SMALL"> <LABEL FOR="SMALL">Small</LABEL> </FIELDSET>

Рис. 1.5. Элемент Fieldset содержит группу связанных элементов управления
На рис. 1.5 показан пример элемента Fieldset.
Элемент Fieldset может содержать одиночную надпись в рамке набора полей. После надписи может быть помещено любое содержание HTML. Набор полей работает хорошо с примитивными браузерами и рекомендован для группирования связанных полей, но для группирования связанного содержания HTML должны быть, тем не менее, использованы теги <DIV>.
Internet Explorer 4.0 содержит две новых возможности: кнопка Submit теперь может работать как кнопка по умолчанию для формы. Это значит, что кнопка активизируется, когда пользователь нажимает клавишу <Enter> в любом месте формы. Кнопка Reset функционирует как кнопка Cancel для формы. Это значит, что кнопка активизируется при нажатии пользователем клавиши <Esc> в форме.
Кнопки Default и Cancel работают в рамках текущей активной формы. Поэтому если документ содержит множество форм, то текущие кнопки Default и Reset зависят от формы, с которой работает пользователь. Кнопки Submit и Reset могут так же работать за пределами формы, как кнопки по умолчанию и отмены, но без установленного поведения по умолчанию. Для определения поведения кнопок за пределами формы необходимы сценарии.
На рис. 1.6 показаны кнопка по умолчанию и кнопка отмены. Кнопки по умолчанию с установленным тегом TYPE=SUBMIT имеют дополнительную рамку.

Рис. 1.6. Кнопка по умолчанию и кнопка отмены
Элемент Marquee (бегущая строка) не является новым для Internet Explorer 4.0 - данный элемент впервые появился в Internet Explorer 3.0. Однако он уникален для Internet Explorer и не определен в HTML 4.0. В Internet Explorer 4.0 возможности элемента Marquee были расширены для отображения текста HTML и теперь можно прокручивать содержание не только влево и вправо, но также вверх и вниз. Элемент Marquee имеет столько же возможностей, а в некоторых случаях предоставляет даже большее количество возможностей, что и элемент Button, описанный выше. Элементы Marquee могут содержать элементы и даже таблицы, и все обработчики событий для элементов внутри элемента Marquee работают соответствующим образом. Кроме того, элемент Marquee представляет теперь полноценный объект в объектной модели.
В главе 9 приведены примеры использования объекта элемента Marquee. Приведенный ниже код демонстрирует строку, бегущую в направлении снизу вверх:
<!-- HTML marquee -->
<MARQUEE STYLE="height:150px" DIRECTION="Up">
<TABLE>
<CAPTION>Stock Ticker</CAPTION>
<TR><TD>AAAA</TD><TD>100</TD></TR>
<TR><TD>ZZFD</TD><TD>45</TD></TR>
</TABLE>
</MARQUEE>
В Internet Explorer 4.0 введены возможности связывания страницы HTML с источником данных на сервере и связывания различных HTML-элементов с полями и данными из источника данных. При загрузке страницы данные также отправляются с сервера и асинхронно появляются на странице. На высшем уровне это позволяет создавать Web-страницы типа клиент/сервер, на которых клиент манипулирует всеми данными. Например, поисковая машина может вернуть список узлов, которые клиент может отфильтровать и рассортировать, не связываясь с сервером. Данные мгновенно отобража-ются на странице без перезагрузки.
Связывание данных HTML подробно обсуждается в главе 15.
Каскадные таблицы стилей (Cascading Style Sheets, CSS) - это язык, который содержит набор свойств для определения внешнего вида документа. Спецификация CSS (CSS1) определяет свойства и описательный язык для установления связи свойств с элементами в документе. Internet Explorer 3.0 обеспечивал начальную поддержку CSS. В Internet Explorer 4.0 поддержка была расширена и улучшена. Понимание таблиц стилей необходимо для добавления динамического стиля страницы. (Динамический стиль (dynamic style) представляет собой модификацию таблицы стилей, связанную с документом посредством сценария).
На узле консорциума W3C (www.w3.org) можно найти последнюю информацию о нововведениях и элементах, поддерживаемых таблицами стилей.
Таблицы стилей представляют собой абстракцию, в которой стиль документа определяется отдельно от содержания или структуры. Существует три метода добавления таблиц стилей в документ, доступных для Web-мастера - в целом, с повышением уровня сложности расширяются предоставляемые возможности с одновременным увеличением степени абстракции. Первый метод заключается в использовании таблицы внутренних стилей (inline style sheet). Внутренние стили (inline styles) определяются непосредственно в элементе. Второй метод заключается в использовании таблицы глобальных стилей (global style sheet) для определения стиля в начале документа. Третий, наиболее абстрактный и мощный метод заключается в использовании таблицы связанных стилей (linked style sheet) для определения стиля отдельно в другом документе.
Внутренние стили мало отличаются от традиционного HTML. При использовании внутренних стилей внешний вид документа трудно изменить. Преимущество данного метода заключается в сокращенном объеме разметки и в том, что HTML может быть более полноценно использован для представления содержимого презентации. Использование таблицы глобальных стилей позволяет более эффективно отделить презентацию от содержимого, а также дает возможность быстрого и независимого изменения стиля и обработки документа. Использование таблицы связанных стилей дает больше преимуществ, представляя содержимое в виде набора страниц или определяя целый Web-узел с помощью одного файла.
Термин cascading (каскадные) в названии CSS указывает на возможность слияния различных таблиц стилей для создания единого определения стиля для элемента или для целого документа. Это позволяет проводить предсказуемое слияние таблицы стилей Web-узла с таблицей стилей документа и даже с внутренним стилем.
Внутренний стиль (inline style) является по существу таблицей стилей для одиночного экземпляра элемента и определен в строке начального тега элемента. Таблица внутренних стилей определяется с использованием атрибута STYLE, а данные для атрибута определяются с помощью языка таблицы стилей. Ниже приведен код HTML, который увеличивает содержание параграфа и выравнивает параграф по центру на желтом фоне:
<P STYLE="font-size:120%; text-align:center; background:yellow"> Создает желтый выровненный по центру параграф с большим размером шрифта. </P>
Внутренние стили помогут вам при изучении языка внутренних стилей или быстро изменить одиночный экземпляр элемента. Однако внутренние стили не соответствуют идеологии структурированного документа и плохо работают при необходимости изменения внешнего вида ряда элементов в документе, когда презентация и содержимое разделены не полностью. Для отделения стиля документа от его структуры таблица стилей должна быть определена в заголовке документа или как отдельный файл, который связан с документом.
Тег <STYLE> используется для добавления таблицы глобальных стилей в документ и обычно размещается в заголовке документа. Помещение всех стилей документа в одном месте упрощает изменение режима воспроизведения документа. Приведенный ниже пример таблицы стилей определяет воспроизведение всех параграфов в документе. Для изменения режима воспроизведения параграфов требуется изменить только элемент STYLE. Если бы использовались внутренние стили, то пришлось бы менять каждый параграф в документе отдельно.
<HTML>
<HEAD>
<STYLE TYPE="text/css">
P {font-size:120%; text-align:center; background:yellow}
</STYLE>
</HEAD>
<BODY>
<P>Все параграфы теперь больше и выровнены по центру на желтом
фоне.</P>
</BODY>
</HTML>
Атрибут TYPE тега <STYLE> определяет для языка таблицы стилей тип MIME. Internet Explorer 4.0 поддерживает только CSS и поэтому анализирует только таблицы стилей типа text/css. Если указан другой тип, который не поддерживается браузером, то содержание блока стиля игнорируется. В случае пропуска атрибута TYPE устанавливается язык по умолчанию text/css. Хотя установка атрибута TYPE необязательна, но она рекомендуется для четкого определения исходного кода.
Для связи стиля с определенным элементом используется селектор (selector). В приведенном выше примере был создан простой селектор, который связан со стилем во всех параграфах. Могут быть также определены более функциональные контекстуальные селекторы.
Данные селекторы описываются в разделе "Определение таблицы стиля" ниже в данной главе.
Таблица связанных стилей (linked style sheet) находится во внешнем файле. Преимущество использования таблицы связанных стилей заключается в том, что все правила и стили могут быть определены и инкапсулированы в одном файле, который может быть совместно использован множеством страниц или даже целым Web-узлом. При использовании таблицы связанных стилей обработка всех параграфов целого Web-узла может быть изменена в одном документе. Таблица связанных стилей может также повысить производительность, поскольку она кэшируется локально на диске клиента, отдельно от документа, так что каждый документ будет меньше по размеру, а информацию о стиле потребуется загрузить только один раз.
Для определения таблицы связанных стилей в заголовке документа размещается тег <LINK>:
<HTML>
<HEAD>
<LINK REL="stylesheet" TYPE="text/css" HREF="fancy.css">
</HEAD>
<BODY>
<P>This document uses the styles specified in fancy.css.</P>
</BODY>
</HTML>
Атрибут REL определяет, что связанный файл является таблицей стилей, а атрибут TYPE определяет тип MIME таблицы стилей. Атрибут HREF является указателем URL на внешнюю таблицу стилей. Таблица связанных стилей должна содержать только контекстуальные правила и определения стиля и не может включать код HTML.
Для создания таблицы стилей внутри документа используется тот же синтаксис, который использовался при создании таблицы связанных стилей. В данном разделе описываются компоненты языка CSS. Язык CSS состоит из селекторов и правил представления (presentation rules). Селекторы (selectors) определяют элементы, которые связаны с определенным правилом, а правила представления устанавливают методы обработки данных элементов.
CSS содержит два типа селекторов: простые и контекстуальные. Простой селектор связывает элемент на основе его атрибутов или типа вне зависимости от контекстуального положения внутри других элементов. Контекстуальные элементы являются более мощными - они могут связать правило с контейнерами определенного элемента, например, все теги <ЕМ> внутри тегов <Р>.
В базовой форме простой селектор может быть создан для связи определенного элемента, класса элементов или идентификатора (ID) с определенным стилем. Приведенный ниже код демонстрирует ряд простых селекторов и их правил представления:
<STYLE TYPE="text/css">
/* Change all H1s to red. */
H1 {color:red}
/* Устанавливает полужирное начертание всех элементов с тегом CLASS=
"special" boldface. (Make all elements with CLASS="special" boldface.) */
.special {font-weight:bold}
/* Размещает элемент с идентификатором ID= на желтом фоне. (Give the
element with ID="special" a yellow background.) */
#special {background:yellow}
/* Устанавливает вывод элементов HI с тегом CIASS= "cool" с большим
интервалом. (Give the H1 elements with CLASS="cool" wider letter spacing.) */
H1.cool {letter-spacing:2px}
</STYLE>
Селекторы могут быть перечислены через запятую, что позволяет одновременно описать несколько селекторов:
/* Устанавливает для всех заголовков одинаковые правила. */
H1, H2, H3, H4, H5, H6 {color:red; background:yellow}
Контекстуальные селекторы определяют иерархию контейнеров, с которой должен быть связан стиль. Иерархия контейнеров определяется порядком элементов в списке через запятую. Например, приведенный ниже оператор определяет правило для всех элементов ЕМ, находящихся в элементе P:
P EM {color:blue}
Каждый селектор может ссылаться на теги CLASS, ID или тип элемента. Ниже приведена более сложная версия контекстуального селектора:
/* Любой элемент тега CLASS= "cool", который находится внутри элемента L1
тега CLASS= "special" и далее находится внутри элемента UL, будет
использовать данный стиль. */
UL LI.special .cool{font-weight:bolder; font-size:120%}
Все элементы контекстуального селектора являются нечувствительными к регистру - например, .cool это то же самое, что и .сOоL.
Псевдокласс (pseudo-class) состоит из элементов одного типа, которые удовлетворяют определенному контекстуальному критерию. Например, просмотренные элементы Anchor (якорь) представляют собой псевдокласс visited. Активные и не просмотренные ссылки представляют собой псевдоклассы active и link, соответственно.
Псевдокласс в таблице стилей отделяется двоеточием (:):
A:link {color:green}
:link {color:green}
Во втором примере опущено имя элемента (A), так как только ссылки имеют псевдокласс link. Псевдокласс может быть использован так же, как класс или указатель ID и является нечувствительным к регистру. В спецификации CSS1 определены псевдоэлементы, сходные с псевдоклассами, для первой строки и первой буквы в элементе, но Internet Explorer 4.0 в настоящее время поддерживает только псевдоклассы anchor.
На одни и те же элементы могут ссылаться несколько селекторов. CSS определяет последовательность каскадирования (cascading order), которая используется для разрешения проблем перекрывания областей действия селекторов и правил. Последовательность каскадирования объединяет все правила, применимые к элементу, путем сортировки на основе их определений. Например, элемент Strong, находящийся в элементе H1, может иметь правила представления, определенные селектором H1, селектором STRONG и контекстуальным селектором для элементов Strong внутри элементов H1. Параметр каскадирования в CSS определяет порядок объединения данных трех правил. В общем, правило для более конкретного контекстуального селектора отбрасывает правило для менее конкретного селектора, а правила, определенные ниже в исходной таблице стилей или документе, имеют более высокий приоритет.
В данном разделе представлены примеры некоторых новых элементов CSS, которые поддерживаются в Internet Explorer 4.0. Некоторые из них могут быть использованы для замены широко используемых приемов размещения содержания, в основе которых лежит использование таблиц для выравнивания содержания. Данные элементы преимущественно содержатся в дополнительных рабочих проектах и предложениях и отсутствуют в главной спецификации CSS1.
Internet Explorer 4.0 обеспечивает полную поддержку выравнивания текста по левому и правому краям и по ширине. Выравнивание по ширине является новым в Internet Explorer 4.0 и позволяет выравнивать текст с обеих сторон. Выравнивание задается с помощью свойства text-align в CSS:
<P STYLE="text-align:justify"> Данный параграф выравнен с помощью свойства text-align в CSS. </P>
С помощью свойства list-style можно использовать символы маркера, определенные как файлы GIF, вместо встроенных символов. Символы маркера могут быть определены для списка в целом или индивидуальных элементов списка. Данный метод не работает с браузерами низкого уровня, которые отображает список с использованием стандартных символов маркера. Приведенный ниже код HTML демонстрирует замену стандартного символа маркера:
<HTML>
<HEAD>
<TITLE>Custom Bulleted List</TITLE>
<STYLE TYPE="text/css">
/* 0тображает файл cool.gif вместо маркера по умолчанию. */
UL {list-style-image:URL(cool.gif)}
</STYLE>
</HEAD>
<BODY>
<UL>
<LI>The bullet is replaced with cool.gif.</LI>
</UL>
</BODY>
<HTML>
На рис. 1.7 показан список с использованием индивидуальных символов маркера.

Рис. 1.7. Маркированный список с индивидуальными символами маркера
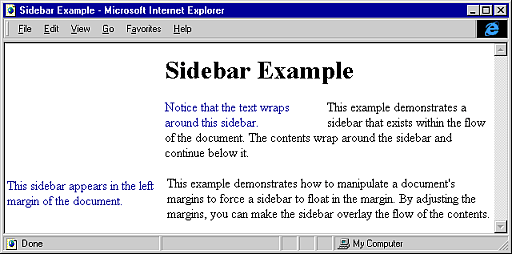
Врезки (sidebars) традиционно создавались с помощью таблиц, но теперь в CSS появилось свойство float. Тексту может быть назначен класс с помощью тегов <SPAN> или <DIV>, а затем в правиле стиля для данного класса может быть установлено свойство float. Используя свойство property можно легко создать два типа врезок:
Врезок, которые выровнены по левому или правому краю и окружены текстом, подобно рисунку.
Врезки, которые появляются за пределами полей общего документа. Создание данного типа врезок требует манипулирования полями элемента.
Ниже приведен пример создания этих типов врезок:
<HTML>
<HEAD>
<TITLE>Sidebar Example</TITLE>
<STYLE TYPE="text/css">
BODY {margin-left:150pt; margin-right:0pt}
.outflow, .inflow {float:left; width:150pt; color:navy}
.outflow {margin-left:-150pt; width:150pt}
</STYLE>
</HEAD>
<BODY>
<H1>Sidebar Example</H1>
<DIV CLASS="inflow">
Обратите внимание, что текст огибает данную врезку.
</DIV>
<P>В данном примере продемонстрирована врезка, которая
находится в тексте документа. Текст огибает врезку.
</P>
<DIV CLASS="outflow">
Данная врезка находится в левом поле документа.
</DIV>
<P>В этом примере продемонстрированы методы
манипуляции полями документа для свободного размещения
врезки на поле. Путем настройки полей вы можете
поместить врезку поверх содержания документа.
</P>
</BODY>
</HTML>
На рис. 1.8 проиллюстрированы оба типа врезок.

Рис. 1.8. Врезка с текстом вокруг нее и врезка на полях слева
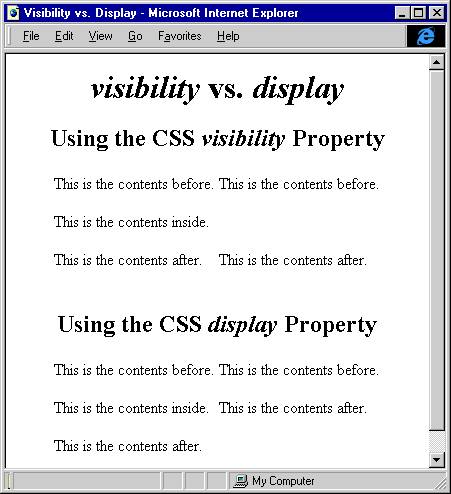
Спецификация CSS1 определяет свойство display для удаления элементов из представления документа. Рабочий проект по позиционированию CSS содержит дополнительное свойство visibility, которое позволяет создавать прозрачные элементы в тексте документа. Эти свойства используются для получения различных эффектов при обработке документа. Установка значения hidden для свойства visibility определяет, что содержание страницы является прозрачным, то есть невидимым. Установка значения none для свойства display приводит к тому, что браузер игнорирует элемент. На рис. 1.9 показано использование свойств visibility и display.

Рис. 1.9. Эффект использования свойств visibility и display
Для правого столбца установлены свойства visibility:hidden или display:none. Содержание левого столбца отображается полностью. При использовании свойства display:none невидимые элементы не занимают места на экране.
Свойство cursor в CSS используется для индивидуальной настройки указателя мыши. Это свойство особенно полезно, когда с традиционными текстовыми элементами связан сценарий. Например, использование традиционного I-образного курсора с текстом, когда предполагается, что пользователь должен нажать на кнопку, будет неуместным. В данном случае будет логичным использование стрелки или другого подобного курсора.
В табл. 1.1 перечислены установки для свойства cursor, определенного на данный момент в CSS. Эти курсоры можно найти в примерах для главы 1 на прилагаемом компакт-диске.
Таблица 1.1. Установка свойства cursor
|
|
|
| Значение | Описание |
|
|
|
| auto | Браузер самостоятельно определяет, каким должен быть отображен курсор на основе текущего контекста |
| crosshair | Простой курсор-крест Обычно стрелка. Независимый от платформы |
| default | Курсор по умолчанию |
| hand | Курсор в виде руки. Используется для представления области на экране, по которой можно щелкнуть мышью |
| text | Обычно 1-образный курсор. Используется для индикации редактируемого текста |
| help | Обычно курсор имеет форму знака вопроса или шара. Указывает на доступность справки для объекта, который находится под курсором |
| e-resize, ne-resize, nw-resize, n-resize, se-resize, sw-resize, s-resize, w-resize |
Различные курсоры в виде стрелок. Используются для представления операции изменения размера - например, когда пользователь щелкает по рамке окна для изменения размера окна |
| move | Используется для указания, что элемент может быть перемещен |
| wait | Обычно представляет собой песочные часы. Указывает на паузу вследствие занятости программы |
|
|
|
|
|
|
| Ключевое слово | Описание |
|
|
|
| activeborder | Цвет рамки активного окна |
| active caption | Цвет заголовка активного окна |
| appworkspace | Цвет фона приложений многодокументного интерфейса (multiple document interface, MDI) |
| background | Цвет фона рабочего стола |
| buttonface | Цвет кнопок |
| buttonhighlight | Цвет выделения для кнопок |
| buttonshadow | Цвет тени для кнопок |
| buttontext | Цвет текста на кнопках |
| captiontext | Цвет текста в заголовке, в окне и кнопках стрелок на полосе прокрутки |
| graytext | Цвет серого (отключенного текста). Установлен равным 0, если текущий драйвер дисплея не поддерживает серый цвет |
| highlight | Цвет выбранных пунктов в элементе |
| highlighttext | Цвет текста пунктов, выбранных в элементе |
| inactiveborder | Цвет рамки неактивного окна |
| inactivecaption | Цвет заголовка неактивного окна |
| inactivecaptiontext | Цвет текста в неактивном заголовке |
| infobackground | Цвет текста для всплывающей подсказки |
| infotext | Цвет текста для всплывающей подсказки |
| menu | Цвет фона меню |
| menutext | Цвет текста в меню |
| scrollbar | Цвет фона полосы прокрутки |
| threeddarkshadow | Темный цвет тени для объемных элементов |
| threedface | Цвет объемных элементов |
| threedhighlight | Яркий цвет объемных элементов |
| threedlightshadow | Яркий цвет тени объемных элементов |
| threedshadow | Цвет тени для объемных элементов |
| window | Цвет фона окна |
| windowframe | Цвет фрейма окна |
| windowtext | Цвет текста в окнах |
|
|
|
|
|
|
| Ключевое слово | Описание |
|
|
|
| caption | Шрифт, используемый для элементов с заголовками (кнопок, раскрывающихся списков и так далее) |
| icon | Шрифт, используемый для надписей значков |
| menu | Шрифт, используемый в меню |
| messagebox | Шрифт, используемый в диалоговых окнах |
| smallcaption | Шрифт, используемый в надписях для малых элементов |
| statusbar | Шрифт, используемый в строках состояния окон |
|
|
|